De Web Content Accessibility Guidelines (WCAG) bieden een framework om websites en digitale diensten toegankelijk te maken voor iedereen. In dit artikel bespreken we de eerste 10 succescriteria van de WCAG en geven we praktische tips en voorbeelden om hieraan te voldoen.
De digitalisering van diensten binnen overheidsorganisaties brengt veel uitdagingen met zich mee, vooral op het gebied van naleving van complexe wet- en regelgeving zoals de Wet Digitale Overheid (WDO) en de Wet modernisering elektronisch bestuurlijk verkeer (Wmebv). Een belangrijk aspect binnen de wetgevingen is de digitale toegankelijkheid, zodat alle burgers, inclusief mensen met een beperking, toegang hebben tot online informatie en diensten. De WCAG (Web Content Accessibility Guidelines) biedt richtlijnen om dit te realiseren.
Wat is de WCAG?
De Web Content Accessibility Guidelines (WCAG) zijn een reeks richtlijnen ontwikkeld door het World Wide Web Consortium (W3C) om de toegankelijkheid van webinhoud te verbeteren. Deze richtlijnen zijn essentieel voor overheidsorganisaties die hun digitale diensten toegankelijk willen maken voor iedereen, ongeacht eventuele beperkingen. Het naleven van de WCAG draagt bij aan inclusiviteit en kan tevens helpen om te voldoen aan wettelijke vereisten.
De WCAG hanteert drie niveaus van toegankelijkheid: niveau A, niveau AA, en niveau AAA. Deze niveaus geven aan hoe toegankelijk een website of applicatie is voor mensen met verschillende beperkingen. Niveau A is het basisniveau, niveau AA biedt meer toegankelijkheid dan het basisniveau, niveau AAA is het hoogste niveau van toegankelijkheid.
De Nederlandse overheid heeft een nalevingsstatus gepubliceerd die is gebaseerd op de WCAG. Je krijgt de status nadat jouw website of app een WCAG audit heeft ondergaan. Een website of app kan status A, B, C, D of E krijgen. Je leest hier meer over in de blog met de 5 meest gestelde vragen over WCAG.
De eerste 10 succescriteria van de WCAG niveau A
De WCAG-succescriteria zijn niet altijd duidelijk omschreven, in sommige gevallen lijkt het bijna cryptisch. De onderstaande 10 succescriteria van WCAG-niveau A zijn in begrijpelijke taal uitgelegd en worden waar nodig is verduidelijkt met een voorbeeld of illustratie.
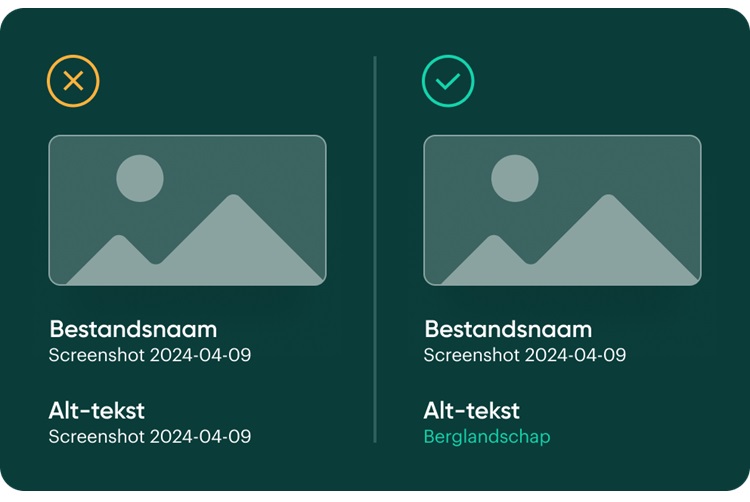
1. Succescriterium 1.1.1. : Geef tekst alternatieven voor een niet-tekstueel item
Bied een tekst alternatief voor alle functionele niet-tekstuele elementen. Dit zijn afbeeldingen die op een grafische wijze de tekst ondersteunen. De alt-tekst moet een goede omschrijving hebben. Bijvoorbeeld: Foto van zakelijk man met klant in kantoor, in plaats van 20230102.jpeg.

2. Succescriterium 1.2.1. : Geef een alternatief voor video en audiofragmenten
Maak video’s begrijpelijk voor slechthorende/dove gebruikers met een beschrijvend tekstalternatief. Voor blinden en slechtzienden kun je een audiofragment gebruiken. Dit hoeft niet als de media een alternatief is voor tekst die op dezelfde pagina staat.

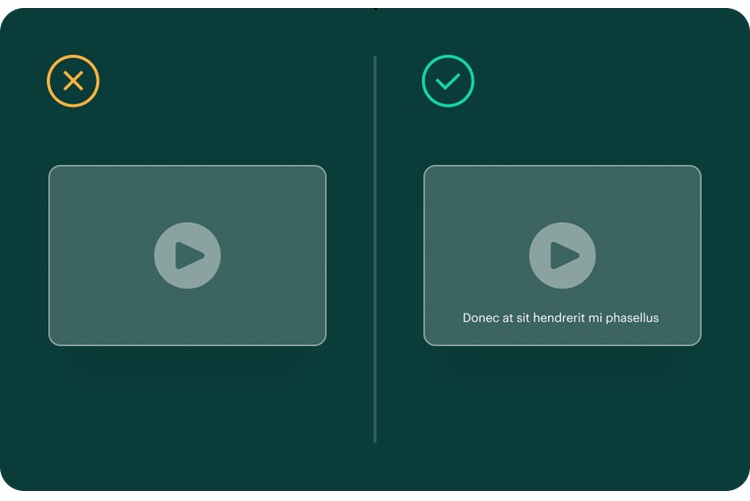
3. Succescriterium 1.2.2. : Geef een ondertiteling voor video’s met audio
Door de inhoud van de video te presenteren als ondertiteling, kunnen gebruikers met gehoorproblemen de informatie uit de video waarnemen.
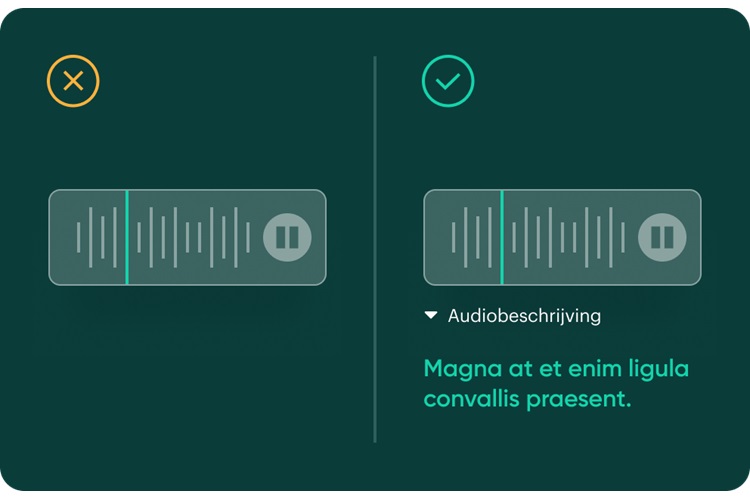
4. Succescriterium 1.2.3. : Geef een audio beschrijving of media alternatief
Het toevoegen van een audio beschrijving of een teksttranscriptie helpt gebruikers die blind of slechtziend zijn de inhoud van de video te begrijpen. Ook helpt het gebruikers die (snel) bewegende visuele input niet snel of goed kunnen verwerken.

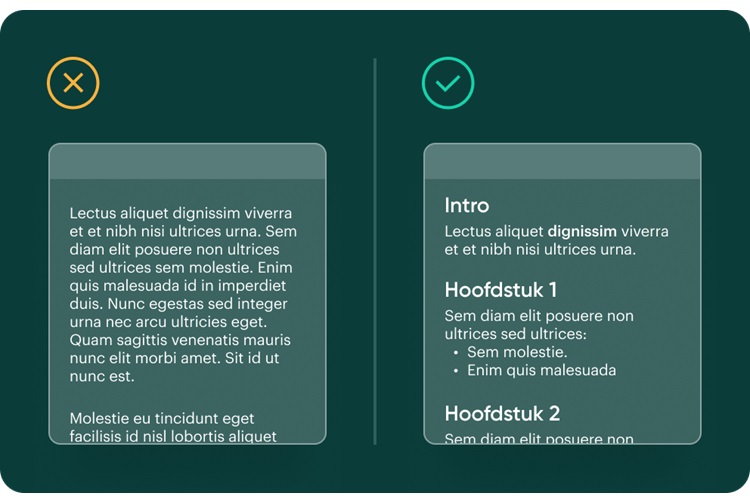
5. Succescriterium 1.3.1. : Informatie is onafhankelijk van de presentatie
Zorg dat je website een logische indeling heeft, waarbij elk gedeelte van de inhoud een duidelijke relatie heeft met de omringende inhoud. Visuele aanwijzingen zoals koppen, opsommingstekens, regelafbrekingen, tabellen, vetgedrukte tekst en onderstreepte links helpen gebruikers de inhoud te begrijpen.

6. Succescriterium 1.3.2. : Inhoud heeft een betekenisvolle volgorde
De betekenis van de inhoud op je website hangt af van de volgorde waarin je deze presenteert. Bijvoorbeeld, in het Nederlands lezen we van links naar rechts en lezen we eerst een linkerkolom en daarna een rechterkolom.
Ook gebruikers die een schermlezer gebruiken, hebben behoefte aan een logische volgorde van de inhoud. Als dit niet logisch wordt gepresenteerd, kunnen ze de inhoud mogelijk niet begrijpen.

7. Succescriterium 1.3.3. : Zintuiglijke eigenschappen worden aangevuld met tekst of vorm
Zintuiglijke eigenschappen is een belangrijke, maar ingewikkeld klinkende term in webtoegankelijkheid. Het is veel eenvoudiger dan het klinkt. De zintuiglijke eigenschappen van elementen zijn dingen zoals vormen, geluiden, positie, oriëntatie, geluid, kleur en grootte.
Je komt dit vaak tegen in instructies aan gebruikers. ‘Gebruik de zoekbalk aan de rechterkant’ is niet behulpzaam voor een gebruiker die niet begrijpt wat ‘rechts’ is, en ‘Klik op de groene knop’ helpt gebruikers niet die groen niet kunnen zien.
Gebruik meerdere indicatoren om de gebruiker te helpen, zoals ‘Klik op de groene knop hieronder met de tekst “Naar de volgende stap van het formulier”’.
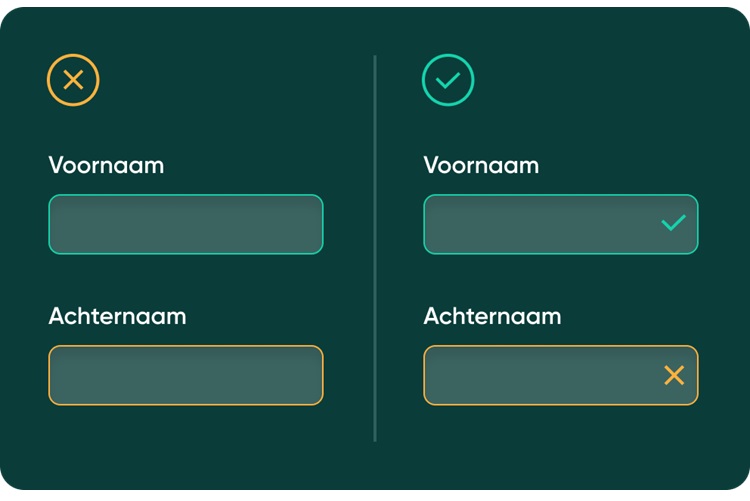
8. Succescriterium 1.4.1. : Informatie mag niet afhankelijk zijn van kleurgebruik
Gebruikers met visuele beperkingen, zoals kleurenblindheid, hebben hulp nodig wanneer kleuren op de website informatie overbrengen.
Je kunt dit oplossen door andere identificatiemiddelen te gebruiken, zoals labels, vormen en patronen.Gebruik bijvoorbeeld bij een foutmelding niet enkel een rode kleur, maar geef ook een indicatie buiten kleurgebruik om, zoals een kruisje.

9. Succescriterium 1.4.2. : Video’s en geluidsfragmenten worden niet automatisch afgespeeld
Het automatisch afspelen van geluiden kan gebruikers afleiden, vooral gebruikers met cognitieve beperkingen of die vertrouwen op een schermlezer. Geef de optie om zelf een video te starten en te pauzeren.
10. Succescriterium 2.1.1. : De website is toegankelijk voor gebruikers die afhankelijk zijn van een toetsenbord
Gebruikers met visuele of motorische beperkingen kunnen een website mogelijk alleen met hun toetsenbord navigeren of via ondersteunende technologie die afhankelijk is van interactie zoals een schermtoetsenbord.
Benieuwd hoe je jouw organisatie WCAG-proof maakt?
Onze uitgebreide WCAG whitepaper met checklist biedt alles wat je moet weten om aan de richtlijnen voor webtoegankelijkheid te voldoen. Ontvang waardevolle inzichten, praktische tips en een gedetailleerde checklist om jouw organisatie toegankelijk te maken voor iedereen
Download nu onze WCAG whitepaper.